Halo para pembaca Blog Geosai, lama sekali rasanya saya tidak mengisi konten ini lagi hahaha, mungkin artikel blog saya yang terakhir itu sudah 6 bulan yang lalu. Tidak apa-apa, sekarang saya sudah ada semangat baru dan siap menulis lagi (sruput kopi dulu ☕☕).
Kali ini kita akan menyajikan data raster dengan menggunakan Geoserver dan Leaflet JavaScript. Untuk pengertian Geoserver, instalasi, serta protokol-protokol yang digunakan sepertinya akan panjang kalo saya bahas disini, jadi saya hanya sertakan saja beberapa referensinya ya.
- Instalasi Geoserver pada Windows
- Webgis menggunakan Geoserver dan Leaflet JS
- Overview tentang Geoserver
Untuk data raster dan coding yang saya gunakan bisa diunduh juga disini.
Hasil Project
Setelah selesai mengikuti artikel ini diharapkan sudah bisa menyajikan data raster menggunakan Geoserver dan Leaflet JavaScript. Oh iya, nanti untuk kodingnya sebaiknya jangan gunakan Notepad/Notepad++, sebaiknya unduh text editor favorit teman-teman seperti Visual Studio Code atau Atom. Untuk project yang telah saya buat seperti berikut
Proses Kerja
Kita langsung saja gaskeun membuat workspace, store, dan layer di Geoserver, seperti pada langkah berikut :
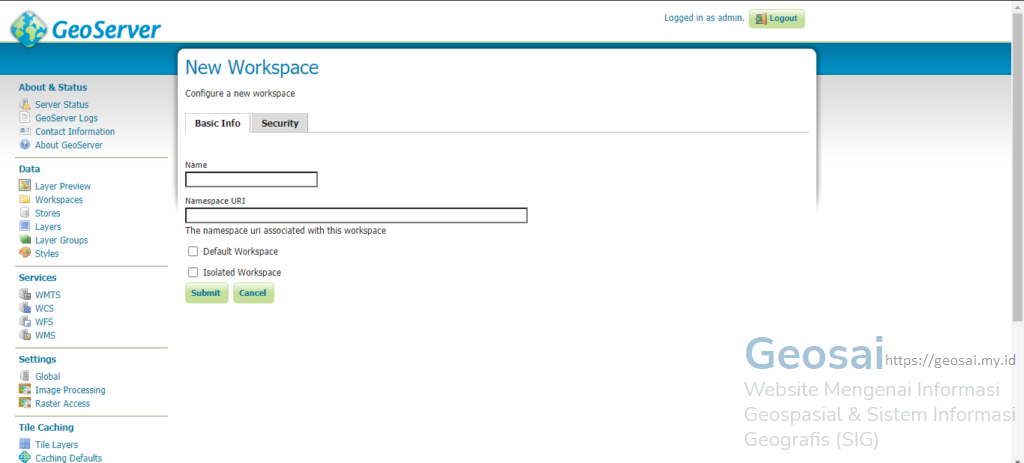
1. Buat workspace baru.
Pastikan untuk login dengan menggunakan username serta password untuk masuk kemenu AdminGeoserver. Untuk workspace ini saya beri nama raster_ws, silahkan bebas diberi nama sendiri yang penting singkat dan jelas.

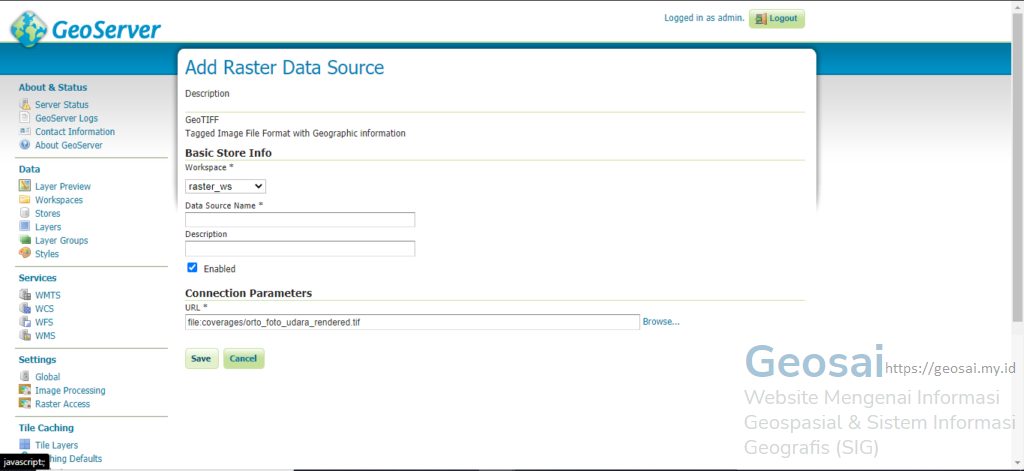
2. Buat Store baru.
Pada Menu Geoserver masuk ke Stores > add new store > Raster Data Source, kemudian pilih opsi GeoTIFF

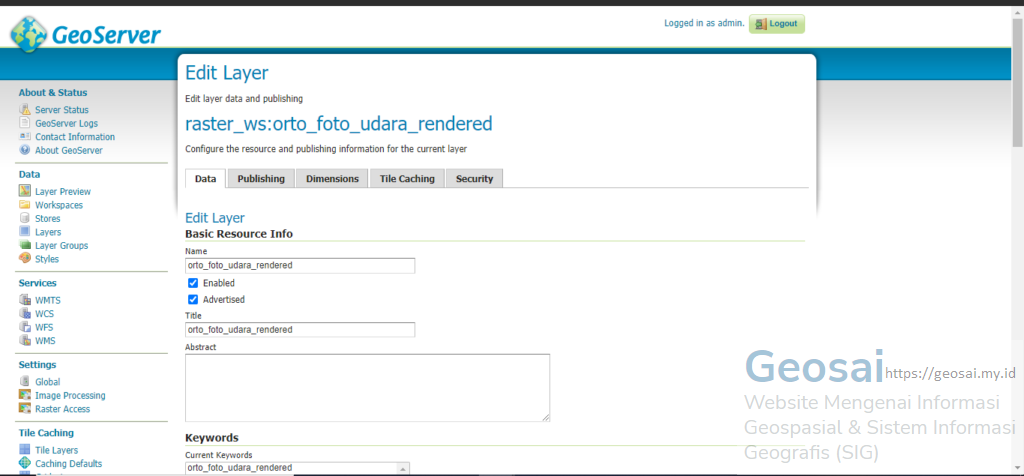
3. Tambahkan layer.
Untuk menambahkan layer baru ini opsinya ada banyak, tetapi tenang tidak semua harus kita isi. Pada Tab Data di bagian Edit Layer > Basic Resources Info beri nama layer yang sesuai, saya memberi nama orto_foto_udara_rendered.

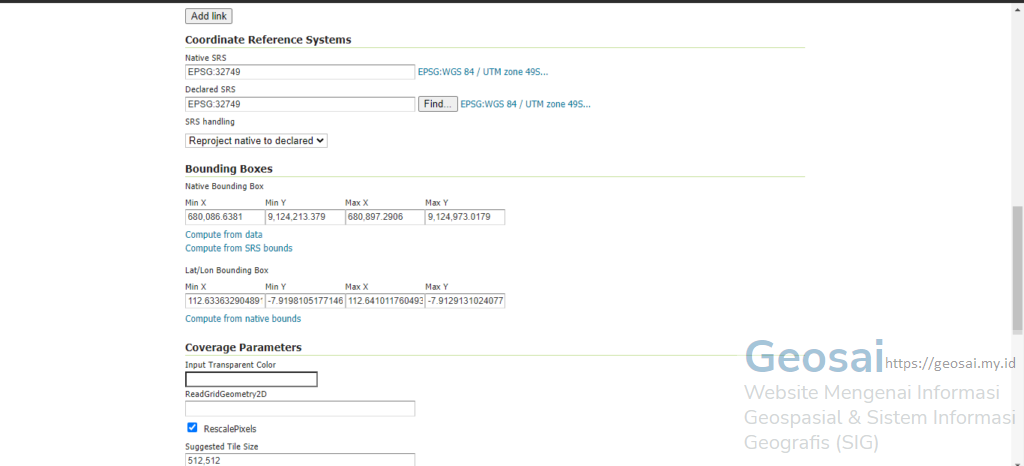
Masih pada Tab Data, scroll halaman sedikit kebawah, hingga menemukan Coordinates Reference Systems, pastikan koordinat sistem yang ingin digunakan. Saya menggunakan CRS dengan kode EPSG:32749. Pastikan pada Bounding Boxes klik Compute From Data.

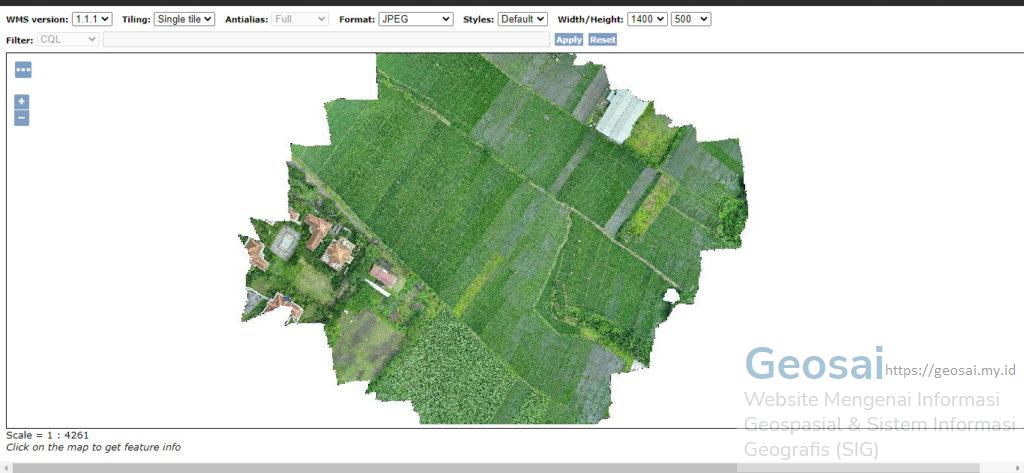
4. Layer Preview
Setelah layer di publish, kemudian kita cek data dengan menggunakan Layer Preview. Jika layer yang telah kita publish dapat dimuat pada Layer Preview, itu berarti bahwa kita telah sukses menambahkan data raster dengan menggunakan Geoserver.

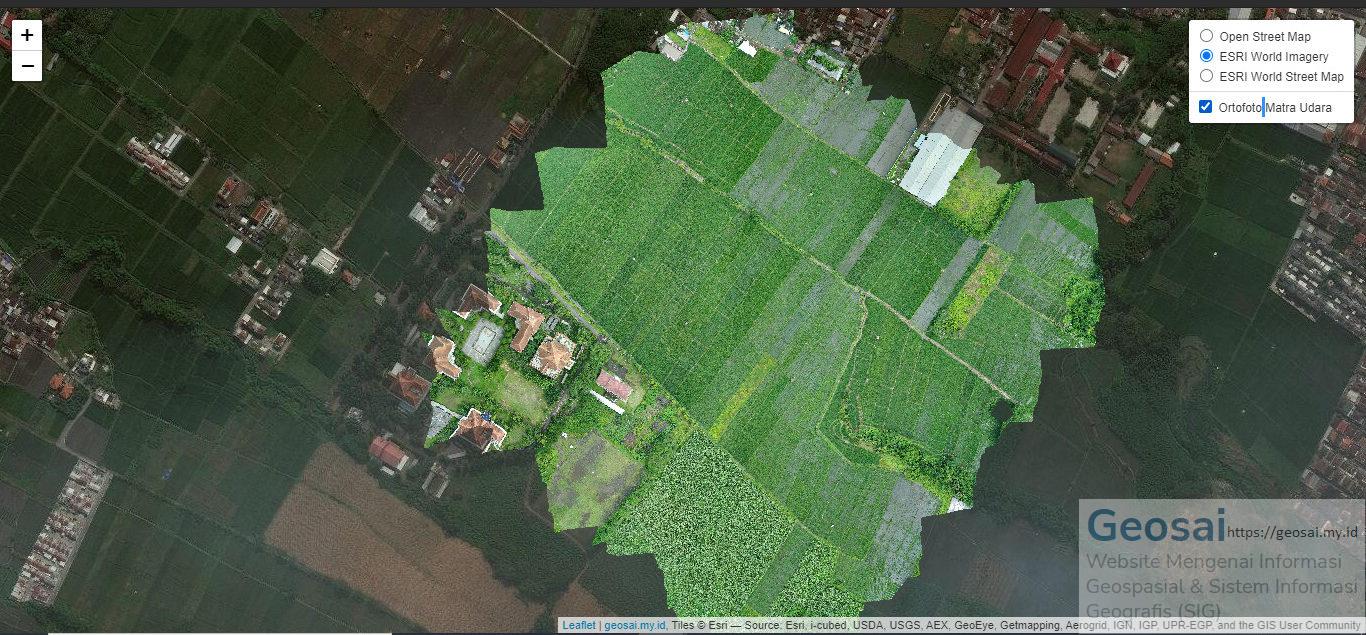
Menampilkan data dengan menggunakan Leaflet JS
Kita akan menampilkan data raster tersebut dengan menggunakan Leaflet JS, kira-kira coding yang akan kita tulis mempunyai perintah untuk :
- Menggunakan 3 jenis basemap yang berbeda
- Menambahkan data raster dari Geoserver
- Menambahkan control layers
- Set posisi awal dari map
Saya mungkin hanya akan membahas snippet fungsi dari koding yang saya gunakan, nanti keseluruhan codingnya silahkan bisa diunduh pada link yang sudah saya sediakan.
Coding dibawah ini kita set variabel bernama mymap dengan setView pada koordinat tersebut. Selain itu kita juga set nilai minimal zoom, maximal zoom, serta bounds dari map. Method setView ini nanti berfungsi sebagai lokasi dimana map pertama kali akan ditampilkan saat pertama kali membuka browser.
Kemudian untuk setMinZoom, disini saya memberi nilai minimal zoom dengan lebih 13. Kegunaanya hanya untuk membatasi level zoom minimal dari peta. Set MaxZoom adalah kebalikannya, disini saya memberi nilai 20.
FitBounsd berfungsi untuk memberikan nilai koordinat pojok-pojok screen, agar saat pertama kali map dibuka akan persis berada ditengah-tengah window browser kita.
let mymap = L.map('mapid').setView([-7.914265321201391, 112.63226509094238], 16);
mymap.setMinZoom(13);
mymap.setMaxZoom(20);
mymap.fitBounds([[-7.912565054307239, 112.65192031860353],[-7.9196423690807,112.62260913848878]]);
Selanjutnya kita buat basemap baru, disini saya menggunakan 3 basemap. Script dibawah ini untuk menggunakan basemap dari Open Street Map.
let OpenStreetMap_Mapnik = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mymap);
Terakhir, kita request data raster pada Geoserver dengan menggunakan protokol WMS serta mengisi parameter yang dibutuhkan, setelah itu kita tambahkan pada map.
let raster = L.tileLayer.wms("https://[url_geoserver]/geoserver/raster_ws/wms?", {
layers: 'raster_ws:orto_foto_udara_rendered',
format: 'image/png',
transparent: true,
attribution: "<a href=https://geosai.my.id>geosai.my.id</a>",
tiled: true
}).addTo(mymap);
Buat yang lebih suka menonton videonya, saya sertakan juga videonya. Jadi sekian untuk tulisan kali ini, sampai jumpaaaaaa ….. Tetap semangat !!

file raster nggak ada mas
Server lagi down, silahkan bisa didownload di link berikut http://5.189.156.171:8080/geoserver/raster_ws/wms?service=WMS&version=1.1.0&request=GetMap&layers=raster_ws%3Aorto_foto_udara_rendered&bbox=1.2538318661168976E7%2C-884450.2548459247%2C1.2539140071617289E7%2C-883675.050522724&width=768&height=724&srs=EPSG%3A900913&format=image%2Ftiff
Servernya down lagi mas 😀 Terima kasih
dicoba lagi mas disini http://5.189.156.171:8080/geoserver/raster_ws/wms?service=WMS&version=1.1.0&request=GetMap&layers=raster_ws%3Aorto_foto_udara_rendered&bbox=680086.6381%2C9124213.379%2C680897.2906%2C9124973.0179&width=768&height=719&srs=EPSG%3A32749&format=application/openlayers
mohon script html lengkapnya, terimakasih.
berikut scriptnya https://github.com/geosai-myid/rasgeo01/blob/main/index.html
Salam, mas saya sudah upload file ke server, tapi setelah saya preview malah rasternya gak muncul yang muncul batas raster dan pinggirannya hitam. sementara peta yang sya upload malah bolong tengahnya
Kalo hasilnya hanya muncul batas raster saya kurang tahu mas. Saya belum pernah mengalami hal tersebut. Apakah ada error lain yang muncul?